Warp Zones
Одним из самых уникальных эффектов в редакторе являются варп-зоны(warp zones), которые дают бесшовную телепортацию игрокам, а так-же снарядам из одной зоны в другую. Однако они тоже имеют свои ограничения, например звуки в одной зоне не передаются в другую, точечные оружия (Lighting gun, Sniper Rifle, Shock Rifle, Minigun, Ion Painter, и т.п.) не смогут пройти в другую зону, боты не смогут увидеть вас, пока не перейдут из 1 зоны в другую.
В этой статье подробно расскажет о том, как их добавлять.
Откройте Unreal Editor и создайте две комнаты размерами 1024*256*256. Оформите любыми текстурами, но желательно в каждой комнате их сделать разными. В одну из комнат поместите PlayerStart и в каждую комнату добавьте свет(в меню Add Light Here) и следующий актор: Actor → xPickUpBase → xWeaponBase. Настройте их оба (ПКМ по актору → Actor Properties → xWeaponBase → Weapon Type) так, что-бы в одной комнате был Shock Rifle, а в другой Rocket Launcher.
Должно получиться так:

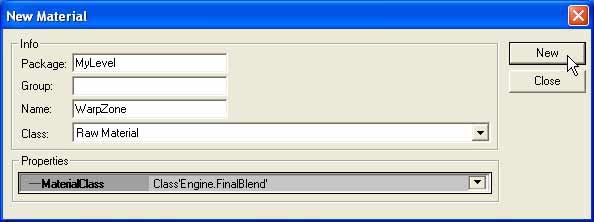
В появившимся диалоге заполняем его следующим образом:
- Package: MyLevel
- Group: (пусто)
- Name: WarpZone
- Class: Raw Material
- В поле настроек напротив MaterialClass ставим FinalBlend (он находится в выпадающем списке)

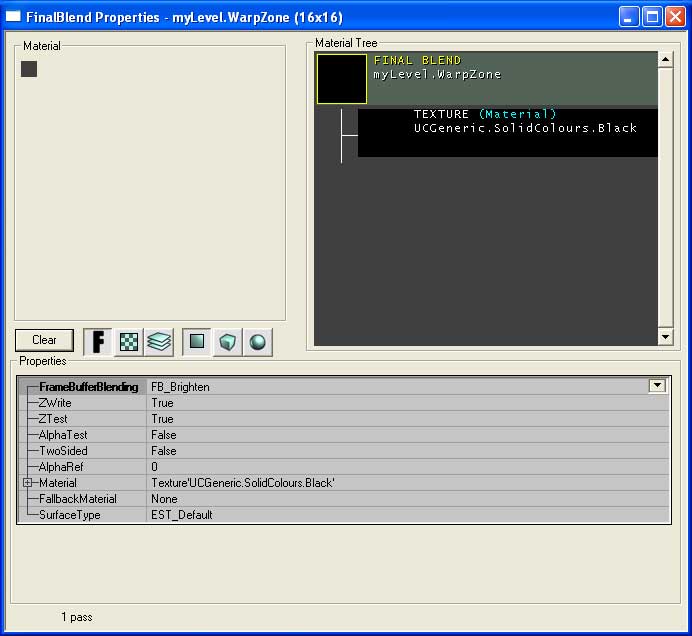
Теперь возвращаемся к окну и там находим пункт Material. Нажимаем по нему и после должно появиться 3 кнопки справа Clear, Use, ... и открыться подпункты. Нажимайте на Use. После нажатия должна выбраться текстура, выделенная в браузере текстур (Black, а если точнее UCGeneric.SolidColours.Black).
Проверьте. Всё должно выглядеть так-же:

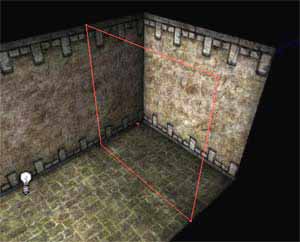
Теперь создаём плоскую поверхность (Sheet) размерами 256*256 (ширина и высота нашей комнаты) и помещаем её на расстояние в 128 юнитов от края комнаты (расстояние на самом деле может быть любым, начиная от 78px, или любым вообще, если через варпзону планируется только смотреть, но обе зоны должны быть одинаковых размеров, иначе получите некрасивый результат, как тут).

Теперь открываем браузер акторов (Actor Browser) и ищем там следущий актор: Actor → Info → ZoneInfo → WarpZoneInfo и помещаем в середину нашей зоны:

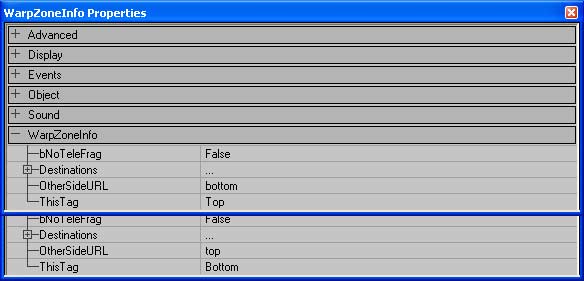
Итак, пусть одна зона, которая сверху в 2D Viewport'е будет называться top, а та, что ниже bottom. В настройках WarpZoneInfo у зоны сверху пишем OtherSideURL: bottom, ThisTag: top. Потом переключаемся на другую зону(bottom) и в свойствах пишем обратное, то есть OtherSideURL: top, ThisTag: bottom.

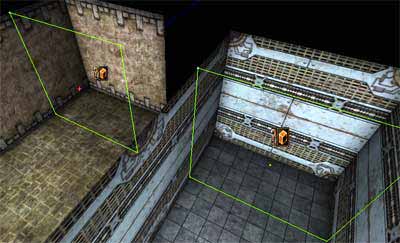
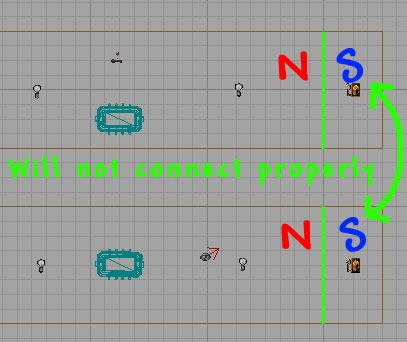
Делаем полный ребилд карты и запускаем её по кнопке джойстика Play map! Но что же мы видим в итоге? Сделали вроде бы правильно, но получаем подобную картину:

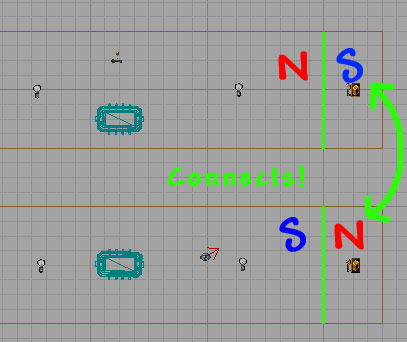
Как уже говорилось раньше зоны должны быть одинакового размера. Но этого ещё недостаточно. Рассмотрим на примере магнитных полей. Все знают, что заряд идёт от плюса к минусу, или от севера к югу (от N к S). В случае, если мы просто двигали наш браш, наши поверхности разделили на 2 части зону, но разделили её одинаково.





Правда, если развернуть наши комнаты на 90° в любую сторону, то у этих снарядов будет небольшой баг: снаряды будут лететь куда надо, но их развернёт боком.
В заключении скажу. Если что-то не получается или хотите проверить себя, тогда можете скачать эту карту, которая была создана по ходу этой статьи.
Информация
Автор: Rachel "AngelMapper" Cordone
Добавил: XCanG (Другие статьи пользователя)
Дата добавления: 01 Февраля 13, 18:13
Категории: Unreal Tournament 2004 - Руководства
Статистика
6165 просмотров, 3 голоса
что непонятного? в ут2003 если поставить ту переменную на тру, варпзоны в зоне со скайбоксом будут вызывать лаги на некоторых видеокартах
последнюю цитату убери
картинки надо на сайт залить