Основы Unreal Editor 1/2
Основная информация
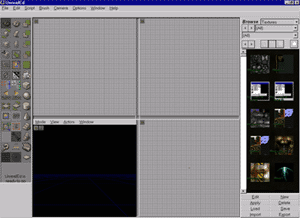
Итак, Вы первый раз запустили UnrealED. Перед Вами находится главное окно UnrealED, которое выглядит примерно так:

Как Вы видите, это окно состоит из трех частей. Первая часть - это панель с кнопками, расположенная слева. Все эти кнопки выполняют какие-либо действия, которые также можно выполнить при помощи "горячих клавиш" или выбрав соответствующую команду в меню. В середине расположены четыре окна просмотра, в которых Вы собственно и будете редактировать Ваш уровень. Если Вы не трогали настройки то левое верхнее окно буде показывать Ваш уровень сверху, левое нижнее будет показывать уровень в 3D перспективе, аналогично тому, как Вы будете видеть уровень в самой игре. Два окна справа показывают уровень с разных сторон - слева и спереди. Справа расположена панель браузера. В этом браузере можно просматривать и выбирать для дальнейшего использование объекты в игре. В самом верхнем поле "Browse" Вы выбираете тип объектов (Звуки, Музыка, Текстуры или Классы). В поле ниже, Вы выбираете файл, в котором содержатся объекты (в Unreal все объекты содержатся в упакованных файлах (packages), каждый из них служит для определенной цели или соответствует определенной теме). В самом нижнем поле выбирается группа в файле (package может содержать несколько групп для удобства выбора объектов, например файлы с текстурами содержат группы Floor (Пол), Walls (Стены), Ceiling (Потолок) и т.д., в каждой из которых лежат текстуры для определенной цели). В центре браузера расположены собственно объекты. В самом низу браузера находятся кнопки для манипуляции с файлами и объектами.
Навигация
Если Вы сделаете большой уровень, то он естественно не поместится в рамки окон просмотра (viewports). Для того чтобы увидеть разные части уровня надо скроллировать эти окна. Как мы видим, специальных ползунков для скроллинга здесь нет. Для перемещения по 2D видам (по умолчанию - все кроме левого нижнего) нажмите в нужном окне левую или правую кнопку, и двигайте мышь не отпуская ее. Чтобы приблизить/отдалить вид, нажмите одновременно обе кнопки мыши и двигайте ее вперед/назад. В 3D окне перемещаться несколько сложнее - ведь там можно двигаться в любую сторону. Для перемещения вперед/назад и поворотов влево/вправо нажмите в 3D окне левую кнопку мыши и двигайте мышь, не отпуская кнопку. Для того, чтобы смотреть мышью по сторонам проделайте то же самое, но с правой кнопкой мыши. Если нажать обе кнопки мыши и двигать ее, то Вы сможете стрейфиться (двигаться боком) и двигаться вверх/вниз.
Управление объектами
Теперь давайте создадим какой-нибудь объект и посмотрим, что мы можем с ним делать. Нажмите на кнопку с изображением куба на ней ( ) В окнах просмотра должен появиться красный куб. Теперь посмотрим, что с ним можно сделать. Во-первых, его можно перемешать. Для этого надо выделить его, если он еще не выделен, простым нажатием на него. Затем надо нажать Shift+Левая кнопка мыши, и, не отпуская Shift'a ( и кнопки :), двигать мышь. Во-вторых, его можно вращать. Для этого надо проделать то же самое, только нажимать надо не Shift+Левая кнопка мыши, а Ctrl+Правая кнопка мыши. Чтобы вращать и перемещать объект в 3D окне по разным осям надо нажимать разные кнопки мыши (Shift+ЛКМ, Shift+ПКМ и Shift+ЛКМ+ПКМ - это перемещение по разным осям, а Ctrl+ЛКМ, Ctrl+ПКМ и Ctrl+ЛКМ+ПКМ - это вращение по разным осям).
) В окнах просмотра должен появиться красный куб. Теперь посмотрим, что с ним можно сделать. Во-первых, его можно перемешать. Для этого надо выделить его, если он еще не выделен, простым нажатием на него. Затем надо нажать Shift+Левая кнопка мыши, и, не отпуская Shift'a ( и кнопки :), двигать мышь. Во-вторых, его можно вращать. Для этого надо проделать то же самое, только нажимать надо не Shift+Левая кнопка мыши, а Ctrl+Правая кнопка мыши. Чтобы вращать и перемещать объект в 3D окне по разным осям надо нажимать разные кнопки мыши (Shift+ЛКМ, Shift+ПКМ и Shift+ЛКМ+ПКМ - это перемещение по разным осям, а Ctrl+ЛКМ, Ctrl+ПКМ и Ctrl+ЛКМ+ПКМ - это вращение по разным осям).
Создание первой комнаты
Давайте теперь создадим Вашу первую комнату. Во-первых, верните Ваш куб на место. Это делается командой меню Brush->Reset->All. Теперь давайте загрузим текстуры для Вашей комнаты. Проверьте, чтобы в поле Browse браузера стояло Textures. Если это не так, то поставьте там Textures. Теперь нажмите кнопку Load внизу браузера. В появившемся окне Вы увидите собственно файлы (packages) с текстурами. Каждый файл есть набор текстур на определенную тему. Выберите любой файл оттуда (например, Ancient.utx). В нижнем поле браузера выберите группу Wall (стены). Выберите понравившуюся Вам текстуру. Теперь давайте создавать комнату. В Unreal мир построен на основе constructive solid geometry (CSG, что-то вроде "конструктивная цельная геометрия"). Это значит что весь мир вокруг - сплошной и твердый. Чтобы сделать в нем комнату надо просто "вырезать" ее из мира, а если, например, Вы хотите сделать стол в этой комнате, то его надо будет уже добавить к миру т.к. пространство в нашей комнате уже не сплошное, а пустое. Для начала сделаем Ваш куб побольше, а то если его вырезать сейчас, то игроку будет очень тесно в такой комнатке. Для того чтобы сделать это, кликните правой кнопкой на кнопку с изображением куба ( ) и выберите Cube Properties... Появится окно с параметрами куба. Первые три значения и есть размеры куба - высота, ширина и длина соответственно. Оставьте высоту по умолчанию (256), а длину и ширину поставьте в 512 (далее я буду просто говорить 256x512x512). Нажмите кнопку Build. Как Вы видите, наш куб стал побольше. Теперь нам надо вырезать его. Для этого можно нажать кнопку Substract (
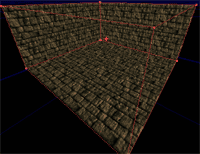
) и выберите Cube Properties... Появится окно с параметрами куба. Первые три значения и есть размеры куба - высота, ширина и длина соответственно. Оставьте высоту по умолчанию (256), а длину и ширину поставьте в 512 (далее я буду просто говорить 256x512x512). Нажмите кнопку Build. Как Вы видите, наш куб стал побольше. Теперь нам надо вырезать его. Для этого можно нажать кнопку Substract ( ) , можно выбрать в меню Brush->Substract, а можно и просто нажать Ctrl+S. Лично я предпочитаю последнее. Как Вы видите, в 3D окне появилась Ваша комната:
) , можно выбрать в меню Brush->Substract, а можно и просто нажать Ctrl+S. Лично я предпочитаю последнее. Как Вы видите, в 3D окне появилась Ваша комната:

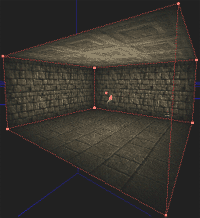
Но есть проблема, которая, впрочем, легко решается, - текстуры пола и потолка не отличаются от текстур стен, и выглядит это все нелепо. Эта проблема решается легко. В 3D окне кликните на пол Вашей комнаты. Он должен выделиться синим цветом. Теперь в браузере выберите группу Floor (пол), и выберите подходящую текстуру, кликнув на ней. Текстура пола Вашей комнаты должна измениться. Также проделайте с потолком, только выбирайте группу Ceiling. Аналогично можно изменить и текстуры стен Вашей комнаты. Если Вам надо выбрать несколько поверхностей, то выбирайте их одну за другой, удерживая Ctrl. Если надо выбрать все поверхности браша (браш - это любой объект, который можно вырезать или добавлять к миру, в данном случае - куб), то можно выбрать одну и нажать Shift+B. Итак, наша комната готова. Осталось сделать всего ничего - добавить источник света (если мы попытаемся поиграть в наш уровень, то он будет весь темный и ничего не будет видно) и место где игрок будет начинать игру. Чтобы добавить источник света надо кликнуть правой кнопкой в то место, куда Вы хотите его добавить (например, на пол или на потолок) и в появившемся меню выбрать Add Light Here. Можно сделать это, также нажав L и кликнув левой кнопкой в нужное место. Теперь добавьте источник света примерно в центр пола и поднимите его (сначала, выберите, кликнув левой кнопкой, а затем в 3D окне, с нажатыми Shift+обе кнопки мыши, двигайте мышь) так, чтобы он оказался точно в центре комнаты. Теперь Вам надо добавить место старта. Место старта - это класс, который называется PlayerStart. Чтобы его добавить, нужно, сперва, выбрать "Classes" в поле Browse браузера. Вы увидите список классов там, где раньше были текстуры. Класс PlayerStart унаследован от класса NavigationPoint, так что раскройте класс NavigationPoint, кликнув на минус слева от него. В появившемся списке выберите PlayerStart. Затем кликните правой кнопкой в месте, где у Вас должен начинать игрок (например, в углу комнаты) и в меню выберите Add PlayerStart here. Если в меню нет такой команды, убедитесь что класс PlayerStart действительно выделен. Все, Ваша комната готова. Однако для того чтобы поиграть на этом уровне Вам надо его "переделать". Нет, заново Вы ничего делать не будете. "Переделать" (Rebuild) или "перестроить" означает пересчитать BSP-дерево, освещение, создать карты освещения для уровня и просчитать зоны в уровне. Для того чтобы "переделать" уровень нажмите F8. Убедитесь, что в закладке Geometry установлен флажок Auto BSP, а в закладке BSP установлен флажок Auto Lighting. Выберите закладку Geometry и нажмите кнопку Build Geometry. Вы увидите, как изменится освещение Вашей комнаты:

Все, теперь Ваша комната полностью готова. Можете играть (Ctrl+P).
Создание других комнат и соединение их между собой
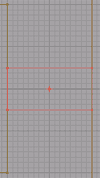
Поздравляю, Вы сделали Ваш первый уровень! Однако, уровень из одной комнаты не выглядит очень интересным. Скорее, он выглядит скучным. Так что, давайте, сделаем еще несколько комнат и соединим их между собой. Сначала мы сделаем вторую комнату. Помните, как Вы делали первую? Точно так же Вы делаете и вторую. Давайте сделаем ее побольше. Для этого вызовите окно Cube Porperties и поставьте размеры 256x1024x1024. Затем переместите Ваш красный браш (он называется строительным) вправо от Вашей первой комнаты:

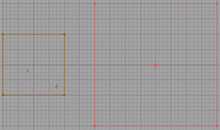
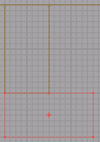
Теперь выберите текстуру и вырежьте эту комнату командой Substract. Замените текстуры пола и потолка. Добавьте пару источников света (в разных углах). Ваша вторая комната готова. Теперь, давайте, соединим эти комнаты. Вызовите окно Cube properties и поставьте размеры в 256x128x1024. Поместите этот браш так, чтобы он выглядел как коридор, только "залезающий" за стены комнат. Удостоверьтесь, что этот коридор не касается ничего кроме стен. Теперь нам надо обрезать этот коридор точно по границам комнат. Для этого существуют две операции - intersect и deintersect. Intersect обрезает ту часть браша которая остается в пустоте и не лежит внутри сплошного пространства. Deintersect наоборот, обрезает ту часть, которая лежит внутри сплошного пространства и оставляет ту часть, которая лежит в пустоте. Так как весь мир в Unreal состоит из сплошного пространства, нам нужна первая операция, intersect. Для ее выполнения нажмите кнопку Brish Intersection (
 ) или Ctrl+N.Ваш коридор должен обрезаться точно по границам комнат:
) или Ctrl+N.Ваш коридор должен обрезаться точно по границам комнат: 
Теперь вырезайте его командой Substract и накладывайте текстуры. Поздравляю! Вы сделали уровень с двумя комнатами. Вы точно так же можете добавить в этот уровень еще хоть 10 комнат. Причем они не обязательно должны быть прямоугольными. Давайте сделаем еще одну, цилиндрическую комнату. В этот раз начнем не с самой комнаты, а с коридора, ведущего в нее. Сделайте куб размерами в 256x128x512. Поместите его около одной из стен второй комнаты, так чтобы он касался стены, но не выходил за ее пределы. Теперь вырежьте этот браш. Теперь переместите его и поверните его на 90 градусов так, чтобы он был перпендикулярен только что вырезанному брашу. Теперь придвиньте его к стене этого браша, чтобы они образовывали букву L:

Вырежьте и этот браш. Теперь наложите на Ваш коридор нормальные текстуры и добавьте пару источников света. Теперь будем делать собственно цилиндрическую комнату. Для этого правой кнопкой нажмите на кнопку с изображением цилиндра (
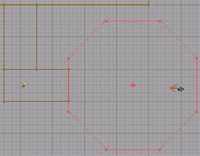
 ) и выберите Cylinder properties из меню. Оставьте Heihght по умолчанию (256), а вот Outer radius измените на 256. Теперь нажмите кнопку Build и закройте это окно. Теперь подвиньте Ваш цилиндр так, чтобы он касался стенки коридора:
) и выберите Cylinder properties из меню. Оставьте Heihght по умолчанию (256), а вот Outer radius измените на 256. Теперь нажмите кнопку Build и закройте это окно. Теперь подвиньте Ваш цилиндр так, чтобы он касался стенки коридора: 
Теперь вырежьте этот цилиндр, нанесите на него какие-нибудь текстуры, добавьте источник света. Потом переделайте уровень (F8). Все, теперь в этот уровень можно играть!
Добавление актеров
Вы создали великолепный уровень из трех комнат, однако первого приза он не получит пока его комнаты остаются пустыми. Давайте исправим эту проблему и добавим в него оружие и монстров. Все эти предметы в Unreal получили название "актеры". Добавить их проще простого - вспомните, как мы добавляли место старта. Актеров надо добавлять точно так же, но вместо класса PlayerStart надо выбирать класс соответствующего актера. Давайте, например, добавим в нашу первую комнату пару ящиков с оружием и амуницией, а в цилиндрическую комнату добавим Скарджа. Класс деревянного ящика (WoodenBox) является подклассом класса Decoration. Чтобы добавить его в поле Browse браузера выберите "Classes", затем раскройте класс Decoration и выберите в списке WoodenBox. Теперь добавьте его в первую комнату, так же как Вы добавляли PlayerStart или источник света. Только в меню выберите Add WoodenBox here. Добавьте парочку ящиков в комнату. Теперь надо добавить в эти ящики содержимое. Для этого кликните два раза на одном из ящиков. Должно появится окно WoodenBox properties, по виду похожее на Advanced Options в Unreal. Раскройте закладку decoration, там есть параметр contents. Выберите этот параметр, затем в Browser'e закройте класс Decoration и раскройте Inventory->Weapon. Выберите ASMD из списка. Теперь в окне WoodenBox parameters в строке contents нажмите кнопочку Use. Строка contents должна принять вид "class'UnrealShare.ASMD'". Теперь закройте это окно. Вызовите окно параметров другого ящика и измените его содержимое (contents) на Inventory.Pickup.Ammo.ASMDAmmo. Теперь добавим Скарджа в цилиндрическую комнату. Монстры находятся в классе Pawn.ScriptedPawn. Выберите оттуда монстра Skaarj.SkaarjWarrior (не раскрывайте его) и добавьте в цилиндрическую комнату. Все, уровень готов. Можете переделывать его и играть! Удачи Вам в процессе создания следующих карт! ;))
Автор
Hruka
unrealscript.narod.ru
Информация
Добавил: Felix (Другие статьи пользователя)
Дата добавления: 26 Мая 11, 00:43
Категории: Unreal Tournament 99 - Моддинг
Статистика
4278 просмотров, 6 голосов
он не умеет их выкладывать в соответствии с правилами
флаг — актор, а то, где он стоит — статикмеш
флаг в акторах находится тут: NavigationPoint → JumpDest → JumpSpoot → GameObjective → CTFBase → xRealCTFBase → а там 2 актора для синего (xBlueFlagBase) и для красного (xRedFlagBase)
у тебя путь мб другим, но он примерно такой-же
а статикмеш у тебя наверняка другой, но так-то это необязательно, можно хоть во что его воткнуть